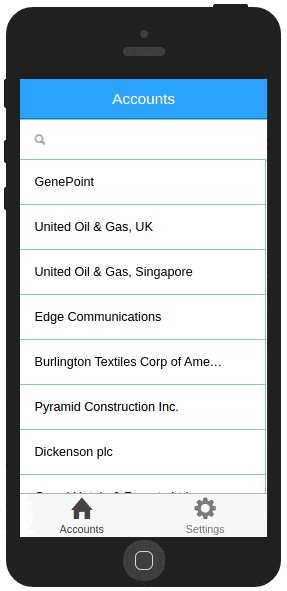
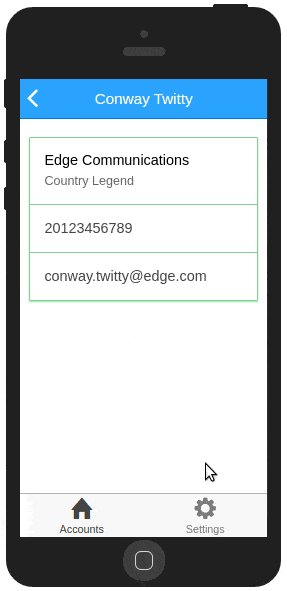
In this tutorial you create an “Accounts and Contact Explorer” mobile application using MobileCaddy. The application uses Salesforce as it’s backend and is fully offline capable. You will be able to list and search accounts and contacts and add new contacts to existing accounts.
The application will be hybrid mobile app powered by the awesomeness that is Ionic and AngularJS.
Estimated time: 1 hour 45 minutes
What we will cover
- Configuring a new MobileCaddy Mobile Application on SFDC.
- Mobilising existing objects for use with MobileCaddy.
- Specify CRUD settings for our mobilised objects.
- Preparing a project from a MobileCaddy Shell Application
- Using the MobileCaddy API to sync tables, and read and insert records
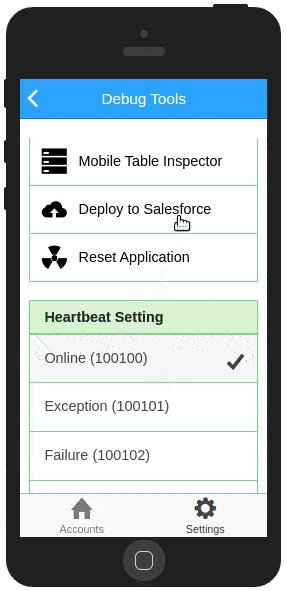
- Deploying the application to the Salesforce platform
- Running our app in the Platform Emulator on SFDC

Prerequisites
This tutorial assumes the following is available/has been completed
- A Salesforce Developer account is set up with the MobileCaddy package installed and activated. To get access to MobileCaddy sign up to our beta below.
- A local developer environment is set up with the required tools. A guide to setting up a local developer environment can be found here.
- git
- npm
- grunt-cli
- ruby
- sass
The Lazy Route
We have put together a git repo of the Ionic app built in this tutorial and it can be pulled down from here. Each relevant module in the tutorial will contact a code branch that can be checked out to obtain the code that was written in that module.
Spot an issue with the tutorial?
If you see an issue with this or any other tutorial please feel free to leave a comment below or on an support forum. Any other comments or suggestions relating to our tutorials are also welcome.
Credit where credit is due
Big hugs and thanks to all the wonderful folk out there for building the great tools that we’ve used… and a special ‘hat tip’ to these folk;
- All the folk at Ionic Framework
- The AngularJS devs and community
- Salesforce.com
- Christophe Coenraets for his forcejs and CORs proxy