Every project has time constraints, which sometimes means that nice features have to be dropped. This is why we’ve decided to make public our first set of App Extensions. These packages can be included in projects with a single command, freeing up your development time and enhancing your apps without limiting scope.
During our last couple of product updates I (excitedly) rabbited on about the development and GA release of our first three MobileCaddy App Extensions. The thinking behind releasing a suite of growing extension packages for our partners stemmed from some internal work that Diana, our latest developer intern, had undertaken.
Diana – a recent MSc graduate from the University of Kent – was tasked with updating one of our internal Salesforce mobile apps. During the scoping phase, we realised a lot of the new features would have also been an amazing fit in many of the apps our partners have built for their customers. Thus, the MobileCaddy App Extensions were born!
The first three extensions to go GA are:
McRest
An Angular service that acts as a wrapper to standard and custom Salesforce REST endpoints. The extension takes care of the authentication to Salesforce and includes calls for basic queries, SOQL calls, and file functionality.
Here’s an example to access a Salesforce Chatter feed:
|
1 2 3 4 5 6 7 8 9 10 11 |
var obj = { method: 'GET', contentType: 'application/json', path: '/services/data/v36.0/chatter/feeds/news/me/feed-elements' }; McRestService.request(obj).then(function(result){ ... ... } |
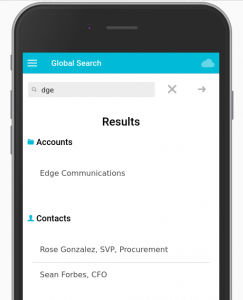
Global Search
This package contains an Angular service and controller, and an Ionic template that can be used to add a global search function to your app. It can be configured to handle queries across multiple mobilised tables and defined fields, and supports fuzzy search.
The extension also supports maintaining a configurable number of recent search items that were viewed.

Recent Items
An Angular service giving a lightweight implementation of calls to add, remove, and retrieve Salesforce objects from a local recent items listing.
Recent items are can be retrieved for a particular object, or for all entries.
|
1 2 3 4 |
// Get recent ‘Account’ object records. let recentAccounts = RecentItemsService.getRecentItems('Account'); |
Tell me More
Our App Extensions are served as stand-alone packages and can be installed directly through npm. Each App Extension contains its own unit tests and is hooked up to TravisCI. When installed, they’ll copy their relevant code, and tests, into your project structure and will be included in your git repo by default. Being npm packages, they too can be easily upgraded when updates are made available.
Our library of extensions will expand as we identify more common feature sets, and we’ll be sure to open source them all. With that in mind, please feel free to raise PRs or issue tickets against them. And please let us know us on Twitter, or your private partner Slack channel (available to all our partners), if you have an idea for a new extension.
The aim of our extensions is a pure continuation of our belief that developers shouldn’t be re-inventing the wheel and having to re-write code that’s already proven. They’re also there to make sure rich features can be added to applications in scenarios where they’d normally be descoped due to project constraints.
The MobileCaddy App Extensions enable you to pull in common application functions and features with a single command. And with MobileCaddy actively maintaining the extensions, and the single-command update process, your apps stay up-to-date with limited effort. Check out our currently released Extensions at the links below, and start enriching your apps today.