Preparing to code with MobileCaddy Codeflow is the next step after being introduced to it’s components.
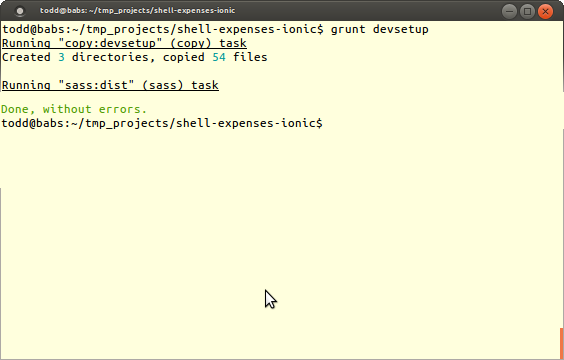
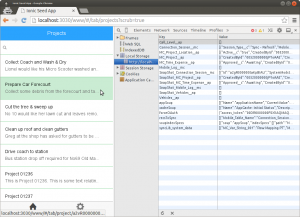
In this screencast I take you through using the Codeflow tools to set up a development environment, install one of the MobileCaddy seed apps and set it running in the Codeflow Emulator. This last step includes authentication against Salesforce and querying of live data on the platform. This means our application is initiated with live configurations and real platform data.
There are a couple of dependencies that need to be installed before using Codeflow, these are listed here along with links to installation instructions and/or their project homepage. These dependencies only need to be installed once and perhaps you even have one or some already installed.
- Ruby – ruby-lang.org
- Node/NPM – nodejs.org and howtonode.org/introduction-to-npm
- Sass – sass-lang.com
- Git – git-scm.com
- grunt-cli – github.com/gruntjs/grunt-cli
In this example we’re using the MobileCaddy Time & Expenses demo application written using Ionic and AngularJS. The MobileCaddy SDK and our APIs though are framework agnostic and we’ll be releasing further shell apps using other frameworks such as BackboneJS.


In the next screencast from me we’ll see how we can mobilise some new fields and modify our shell app to support these. We’ll see how our grunt tasks can make our lives easier. Of course feel free to leave us some feedback or get in touch to let us know what else you might be interested in seeing us cover.