Salesforce recently undertook a branding exercise to pull together their mobile offerings, products and services, and the output was App Cloud Mobile. As well as this being the first time I’ve really seen a joined-up messages from Salesforce around the why and when one might deviate from Salesforce1, when undertaking a mobilisation of apps, it also triggered something in me that led me to seek an answer to a question that I’ve had for some time… where do Salesforce developers go for support, as their first port of a call?
Ports in a Storm

As a developer, and without causing much judgement upon me, it’s safe to say I frequent StackOverflow and other StackExchange communities a fair amount when looking to solve issues in my job. It’s an incredible source of information (and opinion), and its gigantic community there’s an excellent chance that at least one other person has run into the same scenario you’re hoping to resolve… that’s not to say you never go to find just one post on a problem, and find that you were the author, and posted it two years prior. There is a dedicated Salesforce community available (22k users, 47k questions – at the time of writing), and it’s generally pretty active.
Why do most posts here have zero replies?
– Joseph Nardone, Salesforce Dev Forum
The Salesforce Developer Forums are not new, though to be honest I don’t think I’ve ever really used them. It was a mention of these forums on the developer page for the new App Cloud Mobile that got me thinking about why do Salesforce not point folk to Stackoverflow instead, and in fact reminded me of one of the posts I’d spotted some time ago.

Now this one might surprise some of you… but there’s a Google+ Community for the Salesforce Mobile SDK, that appears to the most “formal” place to go if you’ve got questions about building custom mobile apps for Salesforce. This is where the internal team post interesting info (release notes, etc). The community (including some of us at MobileCaddy) do reply to posts here, though in all honesty I don’t check it nearly as often as some of the other channels, and I believe this is the same for other users too.
And the Results are in
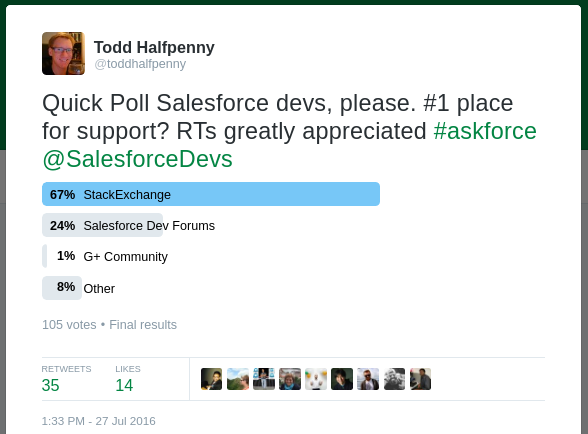
I posted up a twitter poll and asked folk to vote on their #1 place to go for support, when it comes to Salesforce development, and used the hashtag #askforce to help get responses – how on Earth I didn’t include #askforce as one of the options is a mystery even to me. I was humbled by the response rate and retweets, and for this I’m truly grateful to the community.
As well as the results captured in the poll I also received 11 tweets backing the hashtag #askforce and 7 for “Google”. Having “Google” as an answer is, in my view, an odd one… I tend to think that if I’m to include it then I should also include “The Internet” and “Laptop” as entries. During the write up of this post I was wondering about whether to run another poll, to include “#askforce” and how many more votes the inclusion would likely prompt. Along with this I would think that, with the open source projects Salesforce now manages, that “github” too would be a viable choice.
During a recent Salesforce webinar I asked the chair why Salesforce had multiple channels for support, and whether or not there should be a “preferred” one. I was told that they’d be happy to hear what us developers thought, and would be happy to take that into account. And so this is my next step, to pass on these results. I shall also include a personal plea that the G+ community for the Mobile SDK project is closed, and set on fire, and then the ashes are sent to space… or perhaps just posted on the Salesforce Developer Forums.