What with Dreamforce and other commitments it had been 3 months since my last Salesforce Developers meetup. With this in mind I was very keen to get back in the saddle and mingle with the cream of London’s developers. This month we were back at the MakePositive offices and myself and Justin from MobileCaddy were in attendance. The topic for the night was to be CI (Continuous Integration).
Gearset – Kevin Boyle
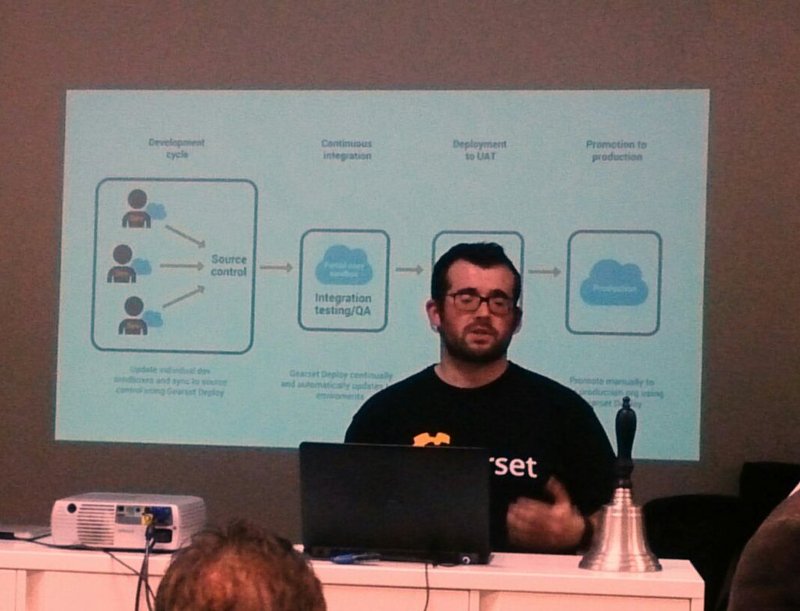
We had previously met Kevin at one (or maybe more) of the Salesforce World Tour events in London. It was nice to catch up with him again and see how Gearset are doing. In their own words Gearset’s “mission is to make deployment and developer collaboration on the Force.com platform ingeniously simple.”… and their talk was mostly a demo of the suite of products that they have (and hope to have).
…make deployment and developer collaboration on the Force.com platform ingeniously simple
Kev first started out giving an overview to CI, and why implementing it when working with Salesforce can be tricky if undertaking it with tooling used for other software stacks, think TravisCI etc.

We were then given a demo of the Gearset Deploy tool and run through some of it’s features. A basic list includes Org Comparisons, dependency checking (included nested… which is very cool), history tracking and master/detail relationship support. The options of comparison has a nice touch of being able to compare not only Salesforce orgs, but also a local codebase and an org. There’s a 30 day free trial available, so why not try it out?
As for the core CI stuff, this is on their roadmap and (I think) is going to be available early in 2016. For more information check out their roadmap.
Copado – Philipp Rackwitz
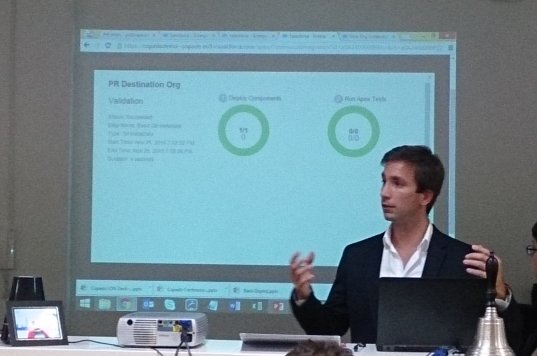
I’d not heard of Copado before, and in fact I misheard the name and though that someone from Pardot was giving a talk… this definitely confused me! Thankfully I was wrong as Phil, CEO and Co-founder of Copado gave a very interesting demo of the suite of products.
With automated Apex tests, kicked off by changes to source code in bitbucket for example, and deployments including permission sets and metadata you can see quite easily how a lot of potential errors can be avoided.

To be honest the list of features and options goes on-and-on… it does seem to be that Phil and his team have really thought of almost everything. They have a couple of videos over on their site so take a look.
Wrap up
Both talks and tools look incredibly useful and I certainly reckon they’re worth a look.
The venue and refreshments were as usual spot-on and appreciation should be shown to the kind folk at MakePositive as well as of course to the meetup organisers, though I think I only spotted Francis at this one.
I did note though that diversity of the attendees is hugely lacking, with ~55 folk there I only counted 3 women. The Salesforce Developers meetup has previously clashed with other meetups (e.g. Women Who Code) that are more heavily attended by ladies, so perhaps this was the case again.