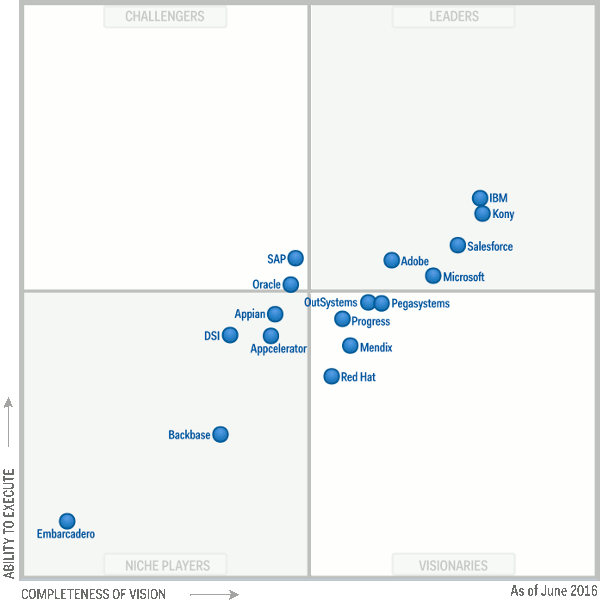
In June 2016, Gartner released their Magic Quadrant for Mobile App Development Platforms report. It looked at the major vendors within the MADP (Mobile Application Development Platform) space and evaluated them against multiple factors, including customer experience, pricing, marketing understanding, and innovation.
Within the report, Salesforce is favourably judged and comes a clear third, both in terms of Completeness of Vision, and also for the Ability to Execute. First and second place are closely contested between IBM and Kony.
Whilst third isn’t a bad position, with the addition of MobileCaddy to your tool-belt, it’s clear that it becomes a real contender to take the lead spot.
Mobile App Testing
In the report Gartner notes “In the Salesforce App Cloud platform, mobile app testing support and its integration with third-party testing services are not such a focus area as in other MADP offerings.” Whilst this is true for apps written to be consumed within the Salesforce1 container, it certainly isn’t for custom applications built upon the Salesforce Mobile SDK.
MobileCaddy applications have their client part written in JavaScript, and as such are well supported by existing testing frameworks, services, and continuous integration setups. As well as having the client code being pushed through CI processes – for example Travis CI, Jenkins or Pipelines – we’re also able to push automated testing through real devices using open tools such as appium, as well as third-party services.

Image: Atlassian
At our very core is the belief that app performance is paramount, and as developers, designers, and architects, we need not just our applications to be paranoid, but also our development and deployment workflows too.
Custom UI and UX
The report writes, “Customers must temper their expectations on RMAD (Rapid Mobile App Development) capabilities, because the Salesforce1 container approach to deploying apps created with App Builder poses UX limitations.” As accurate as this is for those applications that are built with and for Salesforce1, it’s certainly not the case that Salesforce customers are limited to this when it comes to application UI and UX.
With MobileCaddy you can have a fully custom UI and UX in your application, whilst retaining the incredible flexibility, scalability, and security of the Salesforce platform.

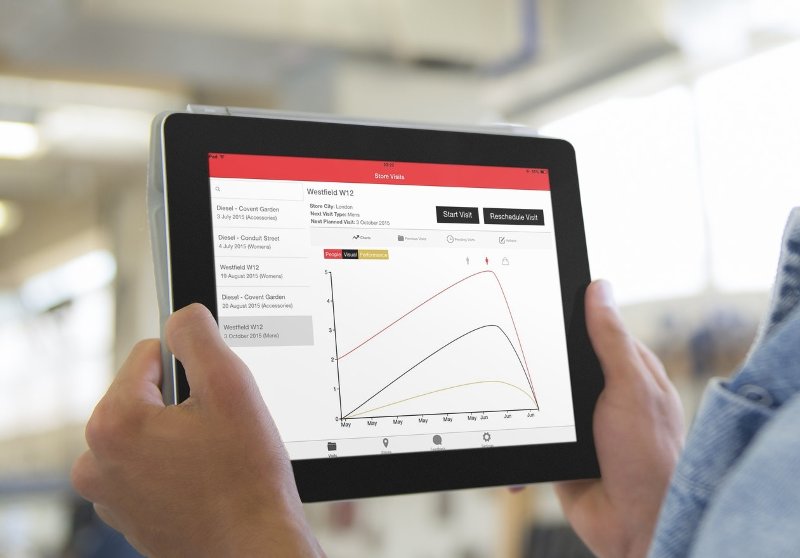
Image: MobileCaddy
At MobileCaddy we openly support and promote the use of the highly-rated Ionic Framework in providing the UI layer for Salesforce mobile apps. With the power of Ionic – it’s components, platform continuity, and performance focus – we’ve been able to deliver beautiful apps that offer 100% bespoke design. These are ideal for community applications where it’s key that the branding of the application is truly aligned with that of the task and organisation it was built for. The custom UI enabled by MobileCaddy extends right through to the App Store listings and app icons.
The Bottom Line
Salesforce is a strong player on the MADP space. With the use of MobileCaddy it can be even stronger and address the concerns that Gartner had during its evaluation. Since the report Salesforce has also strengthened and refined its own position on mobile application development with the introduction of App Cloud Mobile.
Request an evaluation today to see how MobileCaddy and a Gartner-backed MADP can give you a true mobile advantage.
If you found this article interesting, our eBook can offer much deeper insight into how to leverage Salesforce to make sure you succeed with your own enterprise mobile apps.