Last Friday, 26th June, I trundled into the big smoke (London town) to attend the very first JavaScript Open Day. The event was put on by Microsoft and it was another chance for them to show that they’re opening up in terms of how they see external developers, and how these developers see them. The day was a single track affair hosted in the lovely St James’ theatre.
From a MobileCaddy point of view we were interested in attending for several reasons; not only did we see this as another great chance to continue learning and to see what was coming along in the future in terms of JS (ES7 + others) but we also wanted to see what MS had in mind for mobile, especially if they had any views on hybrid apps. It’s clear that MS are trying to shift their brand in respect to how developers view them, but are they pushing energy into how enterprise (who have been woo’d by Apple of late) also see them?
The event was compered by Christian Heilmann, a former evangelist at Mozilla and now with Microsoft. He’s someone I follow on twitter, and even though I don’t always agree with him, I recommend you do the same – follow him that is, not necessarily disagree with him. Who knows how he has the time to write and digest so much information but some of it is gold-dust.
Keynote: Innovation Vs Impatience – Chris Heilmann
Chris – I believe he’s happy with being addressed like this – also kicked off the day with a talk through some of the downsides of being involved in such an active and exciting technology such as JavaScript. He pointed out that he’d just recently seen this article on 9 libraries for working with localStorage.
9 JavaScript Libraries for Working with Local Storage http://t.co/7Psxnabdb2 – wow, that’s a lot of “does almost the same stuff”
— Christian Heilmann (@codepo8) June 25, 2015
He makes a good point that there’s a lot of opportunity for collaboration that goes missing; It should be noted that this a common situation in other languages also. The keynote then covered a list of the signs of impatience and details around the reasons for them and their downsides.
- Polyfills – Although it enables devs to have a common implementation across browsers it does mean that old code can linger on and that older environments can be asked to do things that aren’t performant.
- Libraries and Frameworks – Of course these can be truly time-saving, but it does mean that devs can be left un-exposed to vanilla JavaScript and the power of the language.
- Transpilers – These enable devs to write code (now) using the latest bleeding edge syntax, which can of course lead to better code. However using transpilers does mean that, for example, writing ES6 code and transpiling it will result in ES5 code and so browsers that support ES6 won’t get to use the power of it. Essentially you take a hit on the newer browsers not being able to fulfil their potential.
Chris also covered some things that were picked up during Microsoft’s development of Edge (their new browser). It was interesting to see how they were fixing issues in webkit so that their own implementation was also correct. There was a whole load more content (including funny gifs) so go and grab the slides here.
ES6 Now: The Good, The Bad, and The Hype – Andrea Giammarchi
Now I should be open here, a fair amount of Andrea‘s talk passed me by without me completely following… I’ll put a positive spin on it and say that it’s likely that he’s just too clever for me. In essence, though, he took us through what was new in ES6… but not just that. He also took us through how the new features could be achieved before ES6, along with pitfalls (and bonuses where applicable). The code used in his presentation and the presentation itself can be found on github.
Development Workflows – Peter Müller
Peter, who works for Citrix on their project management product Podio, was up next and talked about development workflow tools. His opening gambit of “I wanted to use ES6, I didn’t want to write a 900 line gulp file” hit the nail firmly on the head when it comes to the state of tooling in today’s developments workflows.
I wanted to use ES6, I didn’t want to write a 900 line gulp file – Peter Müller
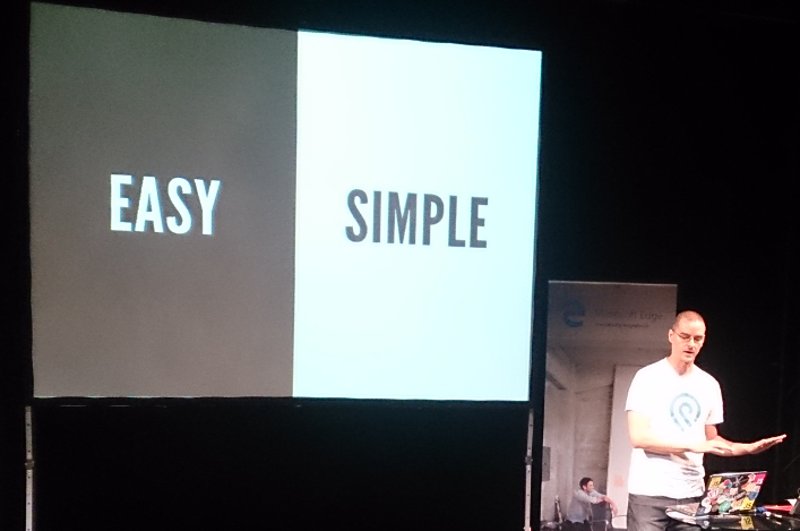
Being involved in our MobileCaddy tooling (such as our mobilecaddy-cli) I understood all too well how tough it is to make tools that are not just easy to use, but also simple… it’s getting this balance right that is so hard. When trying to take repetitive tasks away from the user (or dev) you can very easily slip into a scenario where your tooling, although easy to use, is far from simple. In fact this reminded me of this vid in Google’s HTTP 203 series.  Peter then demonstrated a new project of his that hopes to help; Fusile. Fusile aims to be an asset (pre)compiler for web projects. It essentially mounts a fuse file system on a target directory and does on-the-fly compilation (etc), with the idea that any parts of your workflow can target these files without the need of repeating the set of compilations and transpiling. I can see how a tool like this could reduce configuration and possibly numbers of tools in your toolset, but of course it comes with the downside of being yet another possibility to consider when you first start-out.
Peter then demonstrated a new project of his that hopes to help; Fusile. Fusile aims to be an asset (pre)compiler for web projects. It essentially mounts a fuse file system on a target directory and does on-the-fly compilation (etc), with the idea that any parts of your workflow can target these files without the need of repeating the set of compilations and transpiling. I can see how a tool like this could reduce configuration and possibly numbers of tools in your toolset, but of course it comes with the downside of being yet another possibility to consider when you first start-out.
Understanding Data Created by IoT Devices – Bianca Futuna
Bianca, a tech evangelist and IoT expert at Microsoft, was up next with a talk named Understanding Data Created by IoT Devices. To be honest this seemed a little out-of-place in the day’s program, and although ultimately quite interesting it seemed as much more like a subtle (or not) sales pitch for Microsoft’s Azure product. With this in mind I won’t cover the presentation in any detail, but point you off to the Azure site, that you can follow, if you’d like.
Installable Web Apps (1) – Andreas Bovens
Now we’re onto something interesting! Andreas is a product manager at Opera and gave us a talk on how web apps are really able to start taking on native apps and offering really rich and valuable experiences to their users. He talked through a few of the features and capabilities that were coming (or already available in some form) to web apps that would help push their value;
- Device APIs – such as
- Vibration
- Geo-location
- Offline – Check out Service Workers!
- Add to Home Screen
- Currently in Opera and Chrome
- Ability to specify display mode and orientation (also via media queries)
- Push Notifications – Let’s just not annoy our users though, eh.
There are conditions of use to all (or most) of the above, but they certainly show a bright future for web-apps, and perhaps for all apps built with standard web technologies. Andreas showed us examples and explanations of the above, I’d like to share them but can’t find a link to his presentation (yet).
Installable Web Apps (2) – Martin Kearn
As a(nother) tech evangelist at Microsoft Martin took us through some more Microsofty aspects of web-apps and what they are doing to embrace them. The core of the talk focused around manifold.js and how it is the “simplest way to create hosted apps across platforms and devices”. It’s a nifty project that can take a project or site and create a hosted app based upon what it can derive. It looks like a very useful tool for getting started on a new project, and one I can’t wait to try out. Martin also covered how Windows 10 has made it possible for hosted web apps (like those created by manifold.js) to access the native APIs. This is very nice to see, and you can see how these apps could really provide a seamless experience to users of the platform. He lastly showed a demo of how these web apps can be run inside Mirosoft applications such as Outlook and Excel using office.js. This sparked a lot of interest, and could potentially be a real hit within enterprise.
The Toxic side of Free – Remy Sharp
Lunch, then onwards to baring my soul. pic.twitter.com/Rsn1AZyKtr — Remy Sharp (@rem) June 26, 2015
Remy, creator of the incredible JS Bin, gave us a talk on his journey with the project, and specifically some of the bad stuff he’s had to deal with. He covered issues he’d seen from all sides of bad;
- Financial
- VATMOSS
- Stolen credit cards
- JS Bin Pro
- Spam
- Scams
- Hacks (DDoS, deliberate and accidental)
- Illegal (and sometimes disgusting) pornography
It was a hugely honest, educational and entertaining talk… I do hope you get the chance to catch it at some point or read up on the story once he’s published it (he mentioned there should be blog posts coming along).
On a lighter note, terrorist attacks
You could see the passion that Remy had had at one point in time for this project, and how deep down he’d like to really love it again.
Predicting the Future with Azure Machine Learning – Amy Nicholson
This was another sales-pitchy talk, and again although it was interesting and well delivered by Amy I shan’t be detailing it here. Again head over to the Azure site for info.
Tomorrow’s World of Web Development – Steve Sanderson
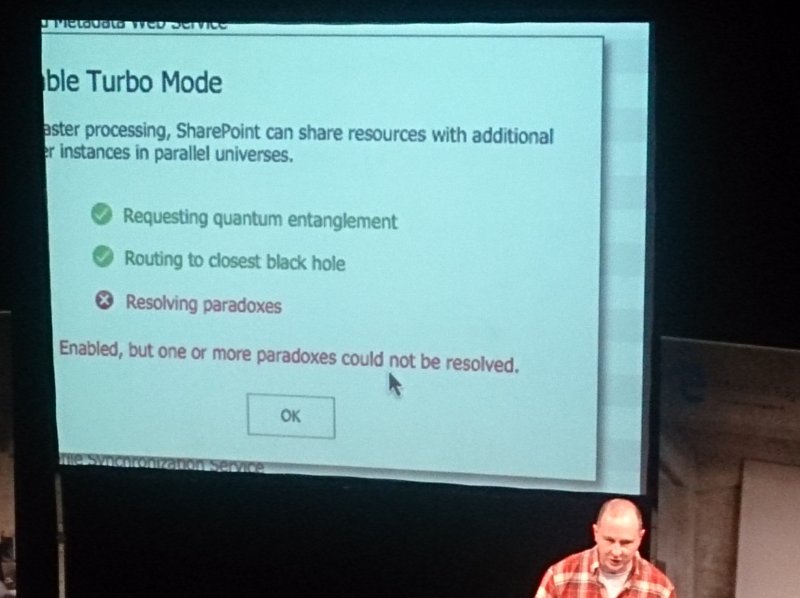
This was an incredibly entertaining and very well put together piece by Steve. It was an exploration of some of the technologies that are being looked at but aren’t quite ready for mainstream (read production) release.

The presentation was in a live-coding form, and was delivered perfectly. It’s not an approach that always works well, but when it does it’s high impact. In fact I got so drawn in that I forgot to make notes all the way through, so I’m afraid you’ll have to just make do with what I can remember.
Web Components
Web Components are a way of creating new re-usable HTML elements. These elements can contain HTML, CSS and JavaScript – Take a read up on them at webcomponents.org. Steven used an example of turning a standard HTML table into a web component that took in the same input data but rendered it in a Minecraft theme.
Async + Await Functions
This ECMA 2016 proposal contains async / await syntax for promised based asynchronous code. What? OK, so essentially callback hell in JS can somewhat be avoided through the use of Promises, but they in themselves can cause some confusion about how and when errors can be caught. The introduction of async / await can make your code even more understandable, which is definitely a good thing. The folk over at pouchDB have a pretty good write-up on this. The good(ish) news is that you can already use this syntax today if you’re using transpiling (or at least some flavours of).
Bitcode to JavaScript
So this blew my mind… I don’t know if I have been under some kind of rock, but I’d missed all this before. Steve demonstrated to us, by using emscripten, that he could have SQLite (a DB written in C) running as JavaScript inside node… basically he had a full SQLite DB running in a JS app. There must be endless uses for this… I just cant think of any right now. Either way, this is cool!
Parallel JavaScript
Steve showed some demos of how using things such as SIMD.js (Single Instruction Multiple Data) and SharedArrayBuffer could drastically speed up processor heavy applications and get JavaScript truly making use of the hardware available. Dave Herman has a decent blog post on what they’re doing at Mozilla on this.
Constraint Based Layout
We were shown how you could use Grid Style Sheets and VFL (Visual Format Language) to build complex visual layouts, (more) simply. GSS uses the same constraint based algorithm as used in ios apps to control and create fluid layouts. Here is a nice vid form last year’s Fluent conf on GSS.
Wrap-up
All in, it was a very good day… especially considering it was free. And I suppose with that in mind I should be less hard on Microsoft for having the Azure based talks in the program.
Big thanks go to the organising team at Microsoft and all the speaker and event helpers, it all ran very smoothly.
There was certainly a lot of food for thought in the presentations, and a real demonstration that the whole ecosystem is still moving very quickly. And that thankfully it’s aware of this and trying not to make the same mistakes as it has done before. The future seems very bright and the hope that open development based upon standard technologies will continue to grow in popularity and strength is real.