Following the (very exciting) release of Ionic’s Release Candidate 0 (v1.0.0-rc0) you may have found that the animated icons you had for your loading dialogues are no longer there. This is due to the version of Ionicons included by default being moved to 2.0.1, and this release has dropped the icons such as ion-loading-b, etc.

The reason for this is explained in this forum post and is deliberate. There is a new ion-spinner directive available that makes use of SVGs and can be used as a replacement.
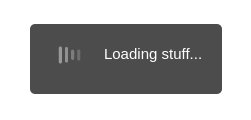
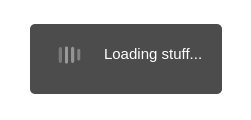
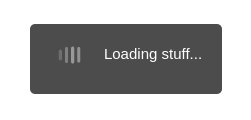
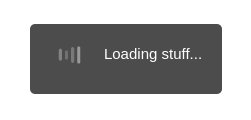
We’ve put together a quick Codepen that can be used as an example. Note the extra SCSS to treat the ion-spinners in a similar manner to the icons, this is pretty but it means minimal work to get it working as a replacement. Also note the SVG targetted SCSS that shows how these can be styled.
See the Pen Ionic rc0 Loading with SVG ion-spinner by Todd Halfpenny (@toddhalfpenny) on CodePen.
I’m sure they’ll be some further enhancements to the built-in Ionic SCSS to better manage this, but for the time being this seems to be a very workable solution with our controller code looking like this;
|
1 2 3 4 5 6 7 8 9 10 11 |
.controller('Ctrl',function($scope, $ionicLoading, $timeout) { $ionicLoading.show({ duration: 30000, noBackdrop: true, template: '<p class="item-icon-left">Loading stuff...<ion-spinner icon="lines"/></p>' }); }); |