This is the first in a series of posts on just one tranche of the future for hybrid apps; the one that sees them continue to expand their reach on to PCs and Macs as ‘Desktop Hybrid’ apps.
Desktop Hybrid Apps
And since this is ‘post number one’ in the series, let us start with an introduction to desktop hybrid apps. As with mobile hybrid apps, those for the desktop can be initially understood as applications that are written with web technologies – HTML, CSS, and JavaScript – but they reside within a native container that exposes functionality and features of the host’s OS and hardware. This exposed layer includes support for aspects such as the following;
- Installability – As with mobile hybrid, apps can be installed on to the host OS, just like any other app
- OS UI Integration – Desktop app icons, tray icons, native menus, etc.
- Hardware APIs – Filesystem access, Bluetooth, cameras, etc.
On mobile devices, this container layer is supplied through technologies such as Adobe Phonegap. With the ever-increasing oomph of mobile hardware, and the rise in adoption of frameworks like Ionic, mobile hybrid apps are no longer seen as the poor cousins of native apps – with many having millions of users¹, and winning both consumer² and enterprise³ awards, including Most Innovative Mobile Solution, Salesforce Partner Awards 2016, won by the TOPS app built using MobileCaddy.

As on mobile, desktop now has its own enablers for hybrid apps. These have their containers provided by projects including Electron and nw.js. These offerings utilise Node.js to build the bridge between the JavaScript world, and that of processes which have access to standard OS features, such as the file system. The hybrid apps can also be crunched up into natively installable (and upgradeable) forms, such as MSI for Windows and dmg for Mac OS.

Despite its young age, there are already many popular apps written using Electron. Companies using Electron include Microsoft, GitHub (who developed Electron), Slack, and Automattic (WordPress.com).
Our own MobileCaddy desktop offering, for full offline-enabled, custom desktop apps for Salesforce, is currently in beta and is looking amazing. It appears the appetite for installable, offline-enabled desktop clients for Salesforce is strong; if you want to find out more, request an activation code using the form below.
Hybrid vs PWAs
Before sitting down to write this article, I was already debating with myself when one should choose to build a hybrid app, rather than build a Progressive Web App (PWA). As with the overall hybrid architecture, the similarities between mobile and desktop again come into play, but this time in reference to the pros and cons that arise when questioning which route to take.
With mobile, hybrid apps have access to a whole raft of native features through Cordova plugins, whereas PWAs are limited to those provided by WEB APIs. The functionality and features you get with PWAs are increasing though – you can have “add to home screen” support, push notifications, and plenty else aside.
The situation on the desktop is very similar. PWAs have the same kind of access, but hybrid apps still (for the time being at least) have greater reach into the native layer, and are treated more like first class citizens. Hybrid apps are able to, for example, make use of native menus, tray icons, and store data outside of web storage.
I’m positive, and excited, to believe that the list of restrictions upon Web Apps will only continue to shrink, but in the meantime, let’s crack on.
One Codebase to Rule Them All
It is now only right to start thinking that, as app developers, it should be possible to have more or less a single codebase that supplies hybrid apps across the mobile and desktop landscape. This is something that the folks at Ionic have written about before, along with their intent to embrace PWAs.
In actual fact, we’re very close indeed to having a single codebase. It’s possible to write a JavaScript application that can be served as a PWA, enclosed in a Phonegap wrapper, or included in an Electron project. This means we can cover this vast landscape without the need to change barely any of the code that makes up the business logic or styling of your app. The vast majority of differences are more aligned to build tasks rather than application code.
So we’re there right? Well nearly, but not quite. Let’s say that you’re writing an app using Ionic – and so it’s an Angular SPA – and the app wants to create and access a private, persistent SQLite database… well you can do this on mobile using plugins such as Cordova SQLite Storage, and on desktop using the Node SQLite3 node package. To achieve the same functionality on mobile and desktop, we’ll be installing multiple plugins (though both eventually installed through npm, under the covers), and we’ll need to inject/reference them differently; we’re now left having to split our project into two.
For mobile we could use the IonicNative project (and let’s say our chosen plugin is supported by it), which means we’ll inject that single dependency, and use IonicNative to access the plugin, which in-turn bridges the JavaScript-to-Native divide and allows us to create and use our SQLite database. For desktop, it’s a little different. For our app to access the node package we could use Electron’s IPC to make a call from our renderer process (where our SPA is running) to the main process.
It can be seen that this difference in inclusion and access means that our codebase can’t be the same, or can it?
IonicNative to the Rescue
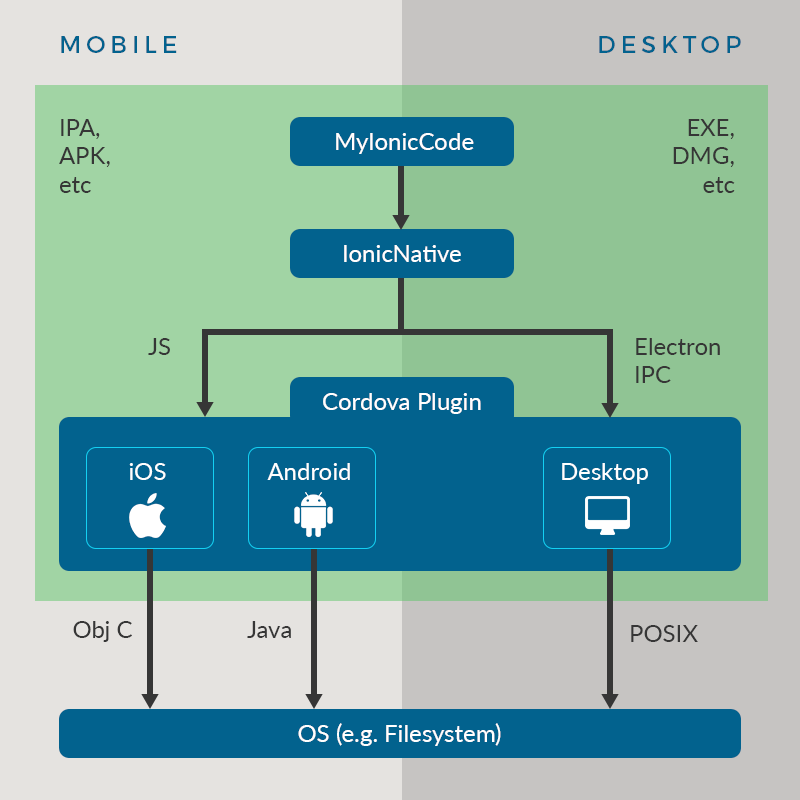
Here is where you’ll need to indulge me… what if IonicNative rocked up and said, “Hey, yeah we already love making life easier for devs, so ima gonna step up to the plate”. This is what I’m thinking;
Not only does IonicNative provide a wrapper to Cordova plugins for mobile, but it also has an awareness of the device it’s running on. And if it knows that it’s running inside an Electron environment, it makes an Electron IPC call instead of calling through to the Cordova plugin. And what if the Cordova plugin developers, as well as having branches of code for Android and iOS, also had a branch for Electron? This branch could support the IPC messages and interface to the native layer to fulfill the request from IonicNative.

With this architecture in place – or something similar – the application developer wouldn’t need to concern themselves with platform nuances, or managing multiple codebases. Their process could be something like;
|
1 2 3 4 5 6 7 8 9 |
ionic create MyIonicCode ionic install ionic-native && mySQLitePlugin Write some code ionic build --all-the-platforms Feel smug ionic deploy Bask in the glory… and do this a lot as you’ve loads of spare time. |
I recently managed to kidnap Alex Muramoto – Dev Advocate for Ionic – and chatted with him through some of the above in relation to bringing MobileCaddy apps to the desktop. I’m hugely grateful for the time he spared me (he was busy writing slides for the Ionic UK Meetup) and our conversation definitely helped me to flush through some of my thoughts.
I’d love to find some spare time to put together a proof-of-concept of this, perhaps using the SQLite example above. Perhaps I’d initially start with just implementing intelligence into IonicNative to make the Electron IPC if needed, and have my project package explicitly pull in either the Cordova plugin or Node package, depending on the build target.
Summary
I hope this post triggers some thoughts and discussion and perhaps leads to a more unified future for hybrid app, right across the device landscape.
For our part, at MobileCaddy, we know that the demand is there for driving towards a single codebase for Salesforce clients on both mobile and desktop, and we know that hybrid is the answer. As part of this we’ll be keen to share our ideas, and contribute to the great projects that help enable this.
Future posts in this ‘Desktop Hybrid’ series shall look further into the topics of Salesforce, Ionic, and further analysis into the differences between hybrid and PWAs.