Last night I attended the Ionic UK meetup at Makers Academy in Aldgate. Some of the lovely folk from Adobe were there too, to talk to us about some of the things that are going on with them and Cordova. They were on a European tour that encapsulates dotjs, DevRelCon (which I’m sad to have missed), and a couple of local meetups in various countries.
I showed my true pro-meetup colours by pulling out my own bottle opener, following a frantic few moments stood around the beer bucket. I might even make my next t-shirt carry the slogan “I brought my own bottle opener”.
What’s new in PhoneGap & Cordova – Simon MacDonald
As a member of the Cordova Committee at Apache, Simon kicked us off with a brief history of PhoneGap and Cordova, and included this iconic (not Ionic) quote from Brian LeRoux;

He went on to the core of his talk, which was on Adobe’s Creative SDK plugins. These are plugins that are able to hook into a users Adobe Creative Cloud account, using their SSO. Simon demoed their Image Editor plugin through the use of an Instagram style app where, following the capturing of a photo, the image was then edited and posted to his Creative Cloud account.
Better looking crowd at @IonicUK, sorry Paris. pic.twitter.com/atZcmb2wPO
— Simon MacDonald (@macdonst) December 7, 2016
He also talked about Send to Desktop and the Asset Browser plugins, these too interact with a user’s Creative Cloud account, and will be becoming GA shortly.
As well as commenting on the incredibly popular Push plugin (latest version has iOS 10 and Android N support) and PhoneGap Dev, he also spoke on updates that are coming to Cordova itself. I’ve a feeling that a lot of these changes are really going to be received well by seasoned hybrid devs. There is a lot of alignment to the one of the de-facto methods of package management, npm (Node Package Manager). The changes include dropping the config.xml, in place of package.json, and also using the standard npm cache.
“PhoneGap is a Polyfill, and the ultimate purpose of PhoneGap is to cease to exist
– Brian LeRoux, 2012
There was a brief mention of Cordova Electron, too… this makes us very excited at MobileCaddy, especially following the post on Hybrid Desktop apps. If this excites you too, then check out some of the dev positions that we’re currently hiring for.
As of this wasn’t enough, on the horizon with cordova 7 is the promise of better documentation. And this linked in nicely to a request from Simon for contributions. As with most of OSS maintainers/core contributors, the request came in the form of something like “contribute code, but not just code, also documentation…. and definitely good issue tickets”.
More links and info can be found in Simon’s slides, and here’s a vid of a very similar talk he’s previously given.


Embedding PhoneGap in native Android apps – Anis Kadri
Up next was Anis to show off how you can easily add hybrid tech into a native Android app. To start though, he talked us through some of the benefits of hybrid development itself, though in front of a room full of Ionic devs his job was pretty easy. He did, however, mention a stat that blew my mind… there are nearly 1800 cordova plugins available.
He then kicked off his demo, firing up Android Studio and creating a brand new native Android app project. The new PhoneGap plugin was then installed and initialised, which gave him all the Cordova assets that we’re familiar with (config.xml, www dir, etc). He then made use of these by modifying his main.js class to extend cordovaActivity. When he then ran this project up, it loaded what looked like a normal Cordova app – you know, the old “Device is ready” screen. Mind = blown.
There are almost 1800 public cordova plugins available
As cool as this was, Anis then showed us how plugins could be installed from Android Studio, and then also how a webview could be added to an existing native app, giving a result where single views in the app utilised hybrid tech, whilst others relied on native code.
It can easily be seen that with this functionality in your toolbelt you can start to move chunks of your native apps to hybrid, thus removing platform-specific code. It allows devs to think of hybrid as not being a compromise (not that we do), but as a weapon in their armoury, truly meaning the right tool can be used for each job.
Showcase
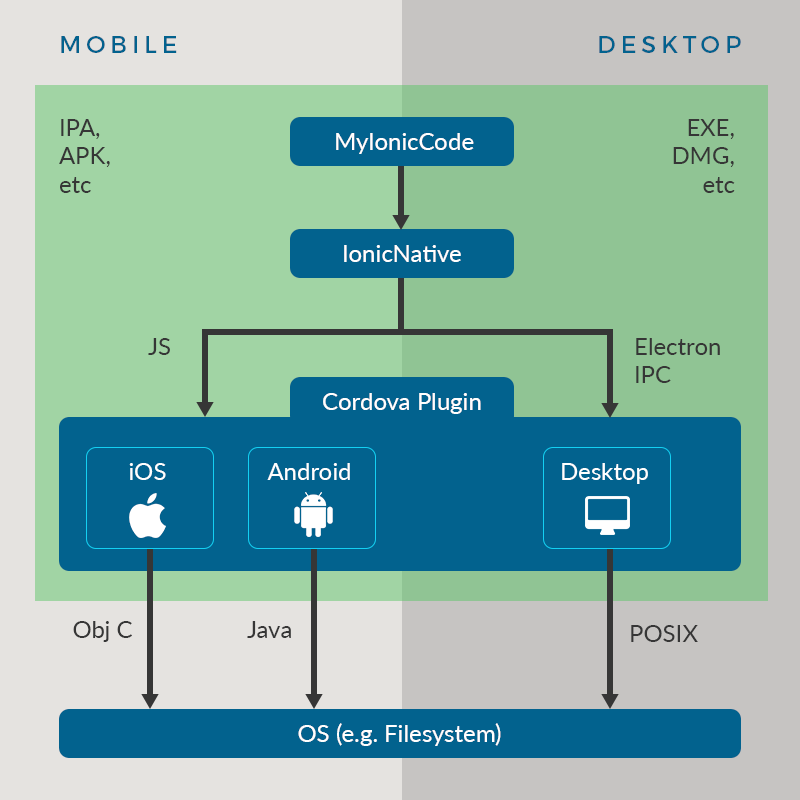
There weren’t any takers for the usual Showcase section of the night (perhaps this could be included on the agenda so folk know to prepare?), so I took this opportunity to quiz Simon and Anis (and the other Apacherians that were in attendance) about their views on the future of hybrid apps when it comes to the desktop environment. Sani kindly allowed me to pull an architecture diagram up on the projector, to help clarify my thinking.

It was great news to hear that they had been talking about this internally within the Cordova team, and that they’d actually had chats with Electron folk at github. Simon did add that there were no promises on anything, but it was indeed his view that it would be great for devs to write code once and it be run on Android, iOS, Electron, and as PWAs. He was in general agreement with the architecture I’d shown, and the split of responsibilities between Cordova plugins and (something like) Ionic Native. He also said it was their view to continue to align Cordova plugins’ APIs to those having a relative web API.
Ionic Round up
To close off Sani gave us a run down of his talk at the recent Angular Up conf, and that involved a pretty cool looking demo app called Telavivo. The app supports offline working via Service Workers, though sadly the demo-Gods were not on his side… he must have been a bad Dev that day.
His talk, and specifically the offline working through the use of Service Workers, gave rise to healthy debate, and questions about what to do for offline working with iOS (as they don’t currently support Service Workers). It’s a tricky situation, but one that we’ve overcome for enterprise through the adoption of MORE(s) Design, which has enabled us to truly transform the mobile experience for Salesforce.com users.
Wrap Up
The Makers Academy, Aldgate, is a venue that well suits a meetup of the size of Ionic UK, and thanks must go to the sponsor(s) for the food and drinks (though I’m not sure who they were – I’ll update as I find out).
Thanks of course also go to Sani and Ryan for organising once again.
As for the talks, it was really great to hear from Simon and Anis; their experience and drive shone through and it makes me very happy to have folk like them in the community.