Last week was a busy one with regards to meet-ups, and it was capped off with a super-whammy gathering of the Ionic UK folk. The theme was to be the ever-progressing suite of tools that make lives for those building with Ionic even easier. As well as attending I was also contacted by one of the organisers – the lovely Sani Yusuf – to see if MobileCaddy wanted to demo our apps and tools. Having been actively improving our tooling recently (see Introducing MobileCaddy CLI 1.0.0) I jumped at the opportunity.
The friendly Makers Academy folk hosted us and the mobile insights tool Count.ly sponsored the beers and pizza, so thanks go to them for getting behind the event.
Before the event kicked off I was chatting to a couple of the most recent graduates from the Maker’s Academy, and they were telling me how they’d built their final projects using Ionic. One was (as I’d describe it) “An Uber for Errands” and the other was an eco-check-in-reward type service, where users could check-in to locations (coffee shops, retail outlets etc) and the place of check-in would donate a small sum to help towards planting trees. I wonder if we’ll ever see either of these come to fruition, I hope so.
But hey, enough of my yakkin’; whaddaya say? Let’s boogie!
Ionic IO – Mike Hartington

Push
First up on the list of utilities was the Ionic Push; a service available to apps built and deployed with Ionic IO that let’s you send push notification to your apps. Push notifications are a big thing when it comes to being able to engage with your users; it enables you to add a level of interactivity to your apps that native apps have had for some time.
With great power comes great responsibility – Spiderman’s Uncle Ben
The Ionic IO Push service allows for a couple of handy extras;
- Templating
- Scheduling
- User Targeting
We were shown a quick demo of this, and to be honest the simple way that the Ionic IO GUI is laid out should make this a breeze to use.
Analytics
When building apps with MobileCaddy you get Analytics out-of-the-box, with all your stats and logs residing in your own Salesforce.com org, where they can be used as you like. But if building an app that doesn’t have a Salesforce backend then using Ionic’s IO is a great alternative.
Apps built with Ionic (and run through Ionic IO) can have analytics functionality added in by adding 2 cordova plugins into your app like this;
|
1 2 3 4 |
$ ionic add ionic-service-core $ ionic add ionic-service-analytics |
… and then initiating them like this;
|
1 2 3 4 5 6 |
// www/js/app.js .run(['$ionicAnalytics', function($ionicAnalytics) { $ionicAnalytics.register(); }]) |
Ionic IO’s analytics allows for many types of stat to be recorded. These include;
- Custom Events
- Ad clicks
- button clicks
- touch events (swiping, etc)
- Hardware stats
- Push Event stats (if using the Ionic IO Push this is simple, if not it is slightly more involved)
Full documentation for adding analytics can be found on the Ioinc site.
We then had a series of questions for Mike, and a couple that I thought I should mention here;
Q) Can you give some information as to when Ionic IO might come out of Beta?
A) “Dates mean that you might let people down” – So that’s a No then.
and
Q) Can you use IO with other frameworks?
A) “The APIs used are quite angular specific… so I wouldn’t recommend it”
Ionic Deploy – Asim Hussain
To fill in the missing Deploy piece from the Ioinc IO suite of tools was Asim Hussain. He’s the founder of BubbleGum HQ and teaches Angular and Ionic over at Code Craft.
Asim took us through the basics of Deploy, it’s restrictions and why you might want to use it (spoiler: if you’re building for IOS then you just do).
With a recent change to Apples developer guidelines it’s now within their rules to have actual code remotely loaded into applications. This is with the caveat that the code does not alter the overall function of the app, like turning a stock ticker into a video poker app. Using this new “grey area” Ionic have a service that allows you to bundle all your hybrid app’s web assets up (essentially whatever is in the www) directory and then have this pulled into the running app and replace the existing assets (and delete any too I believe). This process does mean that you cannot alter the cordova plugins that your app uses, but it does give the app developer a lot of freedom.
And why would you want this?
As far as I can see, you’d want to do this to to bypass Apples App submission process. It is notorious for a reason… I personally dislike almost every aspect of submission to itunes (the tools, the process, the rules, the waiting time… everything). It is not unusual for an app to be in review for over a week, once submitted to the Apple review team… and it could be rejected for any number of reasons.
And one of the cool things about this? Native apps can’t do this.
Ionic IO’s Deploy follows the same architecture as MobileCaddy’s Dynamic Versioning System, although with MobileCaddy you can “click to deploy” from right inside the very application you are building.
With MobileCaddy the Salesforce administrator can decide who get’s which version of the app (for example a set of test users can beta test a new release), and along similar lines Ionic IO allows you to deploy to “channels”, that might represent beta testers, for example.
A closing remark from Asim was that it should be noted that in his experience Ionic IO’s Deploy is still very much an alpha product… but great potential for things to come.
Third Party Tools – Sani Yusuf
As well as the Ionic IO tools there are many 3rd party apps and services that can be used to enhance your Ionic App. Sani gave us a rundown of some of his favourites;
Push
- PushWoosh
- Good Dashboards
- Strong segmentation options
- Geolocation zones
- Urban Airship
Authentication
Analytics
We haven’t really used many 3rd party services at MobileCaddy as most of these functions are built-in, either through our APIs or the sheer fact that we have a Salesforce.com backend. I can see for sure though that having a toolset like Firebase and Count.ly would give you an incredibly cheap and easy leg up to building amazing apps.
Showcase
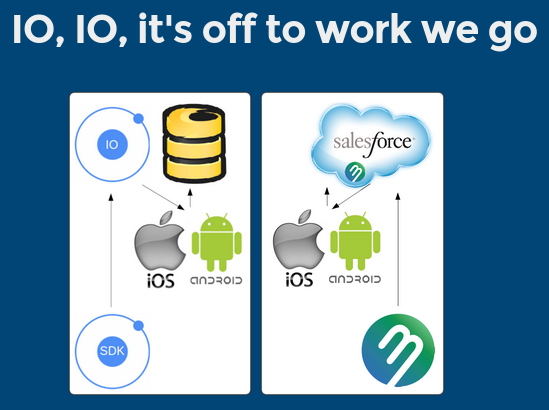
Next up was an open-floor session. I opened with a quick talk through our MobileCaddy tooling setup. I covered how we match the Ionic IO toolset for mobile apps built with Salesforce (with offline in mind). One thing that struck me when I was writing the talk up was just how similar the architecture for an app built and run with Ionic and Ionic IO would now, compared with how we’ve been doing things at MobileCaddy.
To have a similar architecture introduced with Ionic IO is a great sanity test – Me

A recording of my talk is here;


We then had several groups of indie devs and users come up a share their apps… I LOVED this bit.
Jambusters – A real time traffic monitoring app built for Londoners. With the app you can set routes and times so that you only see the information relevant to you. The app allows you to see live traffic cam statuses and pictures. The chap that built was an old-skool dev, building the backend with Perl, Emacs and sqlite. I can’t find a link to the app unfortunately… but I’m on the hunt for it. The developer is after some cash and users to test it.
HooHair – billed as “the easy way to book your haircut” it’s a stylish location based app to allow online booking of haircuts. The app looks pretty neat, yet still in development. The developers recommended that anyone looking to work with maps in the apps to take a look at MapBox as it has great customisations available.

Sold House Prices – This is a free app that lists the prices that houses were sold at, based on location. The app itself was really only a tool to demonstrate a Google Analytics cordova plugin that can connect to the native Google Universal Analytics SDK. The demo was pretty neat… and showed how users (us in the audience trying out the app) had our interactions recorded. These included search criteria etc, and was pretty cool.
Wrap-up
This was a great meet-up, full of smashing talks and buckets of information. Thanks go to Sani and Ryan for organising and to the sponsors and all the presenters and those willing to share their work in the showcase section. Of course thanks should be extended to everyone involved in Angular and Ionic too… and I hope they already know how much I love them all.
The next meet-up is planned to coincide with Angular Connect… and I’ve been hearing that we might be in for a surprise. I personally can’t wait (especially as I lost everyone on the way out so missed out on post-meetup-beers).