Following the v1.0.0-Beta.14 upgrade you might have noticed that, when running on an Android device, your applications tabs are now aligned to the top of the screen rather than the bottom. If you’d like to have it so that you still have bottom aligned tabs then you need to specify an extra line of config. We’ll detail here what you need to do, and give you some background (and links) as to why this change has occurred.
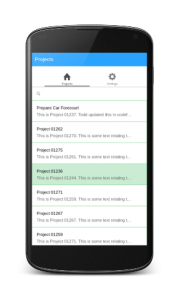
Ionic Tabs : Android / Ionic 1.0.0-Beta.13
Here you can see the tabs are at the bottom, just as with iOS.

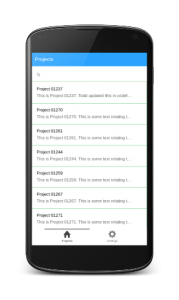
Ionic Tabs : Android / Ionic 1.0.0-Beta.14
And here you can see the tabs are at the top. This is how tabs will look on an Android device by default.

As defined in the Ionic Tabs documentation and the related $IonicConfigProvider documentation it is possible to specify a tabs.position config item. This can be done as per this code extract;
|
1 2 3 4 5 6 7 |
angular.module('ionicApp', ['ionic']) .config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider) { $ionicConfigProvider.tabs.position('bottom'); ... ... |
This $IonicConfigProvider is new to this latest version of Ionic and allows for a huge amount of configuration of the look and behaviour to the apps that can be created.
The change to this alignment of tabs for Android follows the other changes made in the Beta.14 release in terms of trying to follow platform specific design guides and patterns. More information on the 1.0.0-Beta.14 release can be found on the Ionic Blog.
We have put together a quick CodePen of this in action. It was forked from Ionic’s CodePen for tabs, based on their nightly version so should be up-to-date. To see it in action, as if you were on an Android Device then you can use Google Chrome’s Device Mode to emulate it. To see how the tabs look before the extra config, then do the same with Ionic’s vanilla codepen.